Die Ladegeschwindigkeit Ihrer Website ist ein entscheidender Faktor für den Online-Erfolg. Sie beeinflusst nicht nur die Benutzererfahrung, sondern auch Ihre Platzierung in Suchmaschinen und letztlich Ihre Conversion-Raten. In diesem Blogbeitrag erfahren Sie, warum schnelle Ladezeiten unerlässlich sind und wie Sie Ihre Website entsprechend optimieren können.
Wichtige Erkenntnisse
-
Schnelle Ladezeiten verbessern die Benutzererfahrung: Nutzer erwarten, dass Webseiten innerhalb von zwei Sekunden geladen werden. Verzögerungen führen zu Frustration und erhöhen die Absprungrate.
-
Positive Auswirkungen auf Conversion-Raten: Bereits eine Verbesserung der Ladezeit um eine Sekunde kann die Conversion-Rate um bis zu 27 % steigern.
-
Besseres Suchmaschinenranking: Google berücksichtigt die Ladegeschwindigkeit als Ranking-Faktor. Schnellere Websites werden bevorzugt und erhalten mehr organischen Traffic.
-
Kundenbindung stärken: 79 % der Kunden kaufen weniger wahrscheinlich erneut auf einer Website ein, wenn sie mit der Ladegeschwindigkeit unzufrieden waren.
-
Mobile Optimierung ist entscheidend: 53 % der mobilen Nutzer verlassen eine Seite, wenn sie länger als drei Sekunden zum Laden benötigt.
-
Wettbewerbsvorteil durch schnelle Ladezeiten: Eine schnell ladende Website hebt Sie von der Konkurrenz ab und zieht mehr potenzielle Kunden an.
Wie beeinflusst die Ladegeschwindigkeit die Benutzererfahrung und Absprungrate?
Die Ladegeschwindigkeit einer Website ist ein entscheidender Faktor für die Benutzererfahrung und hat direkten Einfluss auf die Absprungrate. Nutzer erwarten, dass Webseiten schnell laden; Verzögerungen können zu Frustration führen und Besucher dazu veranlassen, die Seite vorzeitig zu verlassen.
Studien zeigen, dass eine Verzögerung von nur einer Sekunde die Conversion-Rate um bis zu 7 % senken kann. Zudem verlassen 40 % der Besucher eine Seite, wenn sie länger als drei Sekunden zum Laden benötigt.
Diese Zahlen verdeutlichen, wie kritisch schnelle Ladezeiten für die Nutzerzufriedenheit und den Erfolg einer Website sind. Eine optimierte Ladegeschwindigkeit verbessert nicht nur die Benutzererfahrung, sondern kann auch die Absprungrate reduzieren und die Conversion-Rate erhöhen.
Weiterführende Quellen: Mehr erfahren
Steigern Sie Ihre Online-Sichtbarkeit mit webdesigner-kaernten.net – kontaktieren Sie uns unter office@webdesigner-kaernten.net!
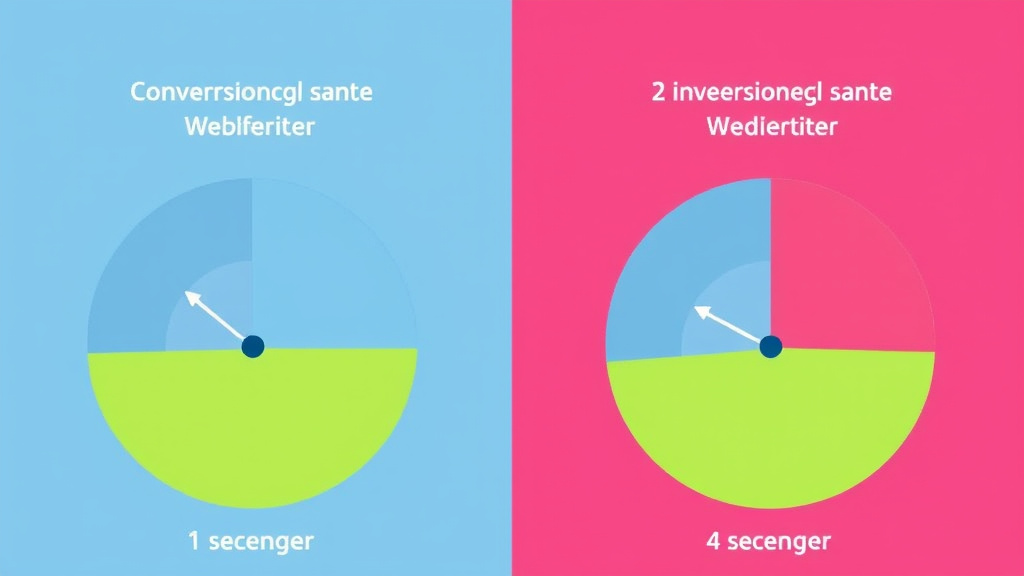
Welche Auswirkungen hat die Ladegeschwindigkeit auf Ihre Conversion-Raten?
Die Ladegeschwindigkeit Ihrer Website hat einen direkten und signifikanten Einfluss auf die Conversion-Raten. Studien zeigen, dass bereits eine Verzögerung von nur einer Sekunde die Conversion-Rate um bis zu 7 % senken kann.
Ein Beispiel verdeutlicht dies: Eine E-Commerce-Website mit einer Ladezeit von 1 Sekunde erzielte eine Conversion-Rate von 3,05 %, während eine Verzögerung auf 4 Sekunden die Conversion-Rate auf 0,67 % reduzierte.
Diese Zahlen unterstreichen, wie entscheidend schnelle Ladezeiten für den Online-Erfolg sind. Eine optimierte Ladegeschwindigkeit verbessert nicht nur das Nutzererlebnis, sondern führt auch zu höheren Conversion-Raten und letztlich zu gesteigertem Umsatz.
Weiterführende Quellen: Mehr erfahren
Warum ist die Ladegeschwindigkeit ein entscheidender Faktor für SEO und Suchmaschinenranking?
Die Ladegeschwindigkeit einer Website ist ein entscheidender Faktor für die Suchmaschinenoptimierung (SEO) und das Ranking in Suchergebnissen. Google berücksichtigt die Ladezeit als wichtigen Ranking-Faktor, da sie direkt die Nutzererfahrung beeinflusst.
Einfluss auf das Nutzerverhalten
Langsame Ladezeiten führen häufig zu höheren Absprungraten, da Nutzer ungeduldig werden und die Seite verlassen, bevor sie vollständig geladen ist. Studien zeigen, dass die Wahrscheinlichkeit eines Absprungs um 32 % steigt, wenn die Ladezeit von einer auf drei Sekunden zunimmt.
Auswirkungen auf das Suchmaschinenranking
Google bevorzugt schnelle Websites, da sie eine bessere Nutzererfahrung bieten. Seit dem Core Web Vitals-Update im Jahr 2021 ist die Seitenladegeschwindigkeit ein entscheidendes Kriterium für das Ranking in den Suchergebnissen.
Mobile Optimierung
Mit dem Anstieg der mobilen Internetnutzung hat die Ladegeschwindigkeit auf mobilen Geräten an Bedeutung gewonnen. Google verwendet Mobile-First Indexing, was bedeutet, dass die mobile Version einer Website für die Indexierung und das Ranking entscheidend ist.
Fazit
Eine schnelle Ladezeit verbessert nicht nur die Nutzererfahrung, sondern hat auch direkte positive Auswirkungen auf das SEO-Ranking. Unternehmen sollten daher regelmäßig die Ladezeiten ihrer Website überprüfen und optimieren, um sowohl die Zufriedenheit der Nutzer als auch die Sichtbarkeit in Suchmaschinen zu erhöhen.
Weiterführende Quellen: Mehr erfahren
Wie wirkt sich die Ladegeschwindigkeit auf die Kundenbindung und Wiederholungskäufe aus?
Die Ladegeschwindigkeit einer Website spielt eine entscheidende Rolle für die Kundenzufriedenheit und beeinflusst maßgeblich die Kundenbindung sowie die Wahrscheinlichkeit von Wiederholungskäufen.
Langsame Ladezeiten führen häufig zu Frustration bei den Nutzern, was dazu führen kann, dass sie die Seite vorzeitig verlassen. Dies erhöht die Absprungrate und verringert die Verweildauer auf der Website. Ein negatives Nutzererlebnis kann das Vertrauen in die Marke beeinträchtigen und die Wahrscheinlichkeit verringern, dass Kunden erneut einkaufen oder die Website weiterempfehlen.
Schnell ladende Websites hingegen bieten ein positives Nutzererlebnis, fördern die Zufriedenheit der Kunden und stärken die Kundenbindung. Zufriedene Kunden sind eher geneigt, wiederholt Einkäufe zu tätigen und die Marke weiterzuempfehlen.
Daher ist es für Unternehmen essenziell, die Ladegeschwindigkeit ihrer Website zu optimieren, um die Kundenbindung zu stärken und die Anzahl der Wiederholungskäufe zu erhöhen.
Lassen Sie sich von webdesigner-kaernten.net bei der Gestaltung Ihrer perfekten Website unterstützen – kontaktieren Sie uns unter office@webdesigner-kaernten.net!
Warum ist die Ladegeschwindigkeit auf mobilen Geräten besonders wichtig?
Die Ladegeschwindigkeit auf mobilen Geräten ist ein entscheidender Faktor für den Erfolg einer Website. Da immer mehr Nutzer über Smartphones und Tablets auf das Internet zugreifen, beeinflusst die Performance auf diesen Geräten maßgeblich die Nutzererfahrung und das Verhalten der Besucher.
Einfluss auf die Nutzererfahrung
Langsame Ladezeiten führen häufig zu Frustration bei den Nutzern. Studien zeigen, dass die Wahrscheinlichkeit eines Absprungs signifikant steigt, wenn eine Seite länger als drei Sekunden zum Laden benötigt. Schnell ladende Seiten hingegen verbessern die Zufriedenheit und erhöhen die Verweildauer der Besucher.
Auswirkungen auf die Suchmaschinenoptimierung (SEO)
Suchmaschinen wie Google berücksichtigen die Ladegeschwindigkeit als Ranking-Faktor. Langsame mobile Seiten können daher in den Suchergebnissen schlechter platziert werden, was zu weniger organischem Traffic führt. Eine optimierte Ladezeit verbessert somit die Sichtbarkeit und Auffindbarkeit der Website.
Mobile Netzwerke und Datenverbrauch
Mobile Nutzer sind oft auf langsamere oder instabile Netzwerke angewiesen. Effiziente Ladezeiten stellen sicher, dass Inhalte auch unter diesen Bedingungen schnell verfügbar sind. Zudem reduziert eine optimierte Website den Datenverbrauch, was besonders für Nutzer mit begrenztem Datenvolumen von Vorteil ist.
Insgesamt ist die Ladegeschwindigkeit auf mobilen Geräten ein kritischer Aspekt, der sowohl die Nutzerzufriedenheit als auch den geschäftlichen Erfolg einer Website maßgeblich beeinflusst.
Verleihen Sie Ihrer Online-Präsenz neuen Schwung mit webdesigner-kaernten.net – kontaktieren Sie uns unter office@webdesigner-kaernten.net!
Welche Best Practices helfen, die Ladegeschwindigkeit Ihrer Website zu optimieren?
Die Ladegeschwindigkeit Ihrer Website ist entscheidend für den Online-Erfolg. Eine schnelle Seite verbessert nicht nur die Benutzererfahrung, sondern beeinflusst auch das Suchmaschinenranking positiv. Um die Ladezeiten zu optimieren, sollten folgende Best Practices berücksichtigt werden:
Datenkompression nutzen
Durch Datenkompression wird die zu übertragende Datenmenge reduziert, was die Ladezeit verkürzt. Techniken wie Gzip oder Brotli komprimieren HTML-, CSS- und JavaScript-Dateien effektiv.
Anzahl der Weiterleitungen minimieren
Weiterleitungen verursachen zusätzliche HTTP-Anfragen und verlängern die Ladezeit. Es ist daher ratsam, unnötige Weiterleitungen zu vermeiden und die URL-Struktur effizient zu gestalten.
Caching aktivieren
Durch Server- und Browser-Caching können häufig genutzte Ressourcen zwischengespeichert werden. Dies reduziert die Ladezeit für wiederkehrende Besucher erheblich.
Content Delivery Network (CDN) einsetzen
Ein CDN verteilt Ihre Inhalte auf mehrere Server weltweit. Dadurch werden die Daten von einem Server in geografischer Nähe des Nutzers geladen, was die Ladezeit verkürzt.
Asynchrones Laden von Ressourcen
Beim asynchronen Laden von JavaScript-Dateien wird verhindert, dass nicht kritische Ressourcen das Rendern der Seite blockieren. Dies beschleunigt den Seitenaufbau.
Lazy Loading implementieren
Mit Lazy Loading werden Bilder und andere Medien erst geladen, wenn sie im sichtbaren Bereich des Nutzers erscheinen. Dies reduziert die initiale Ladezeit der Seite.
Moderne Bildformate verwenden
Der Einsatz von modernen Bildformaten wie WebP oder AVIF ermöglicht kleinere Dateigrößen bei gleichbleibender Qualität, was die Ladezeiten verbessert.
Tools zur Analyse und Optimierung nutzen
Verwenden Sie Tools wie Google PageSpeed Insights, um die Ladegeschwindigkeit Ihrer Website zu analysieren und konkrete Empfehlungen zur Optimierung zu erhalten.
Durch die Umsetzung dieser Best Practices können Sie die Ladegeschwindigkeit Ihrer Website signifikant verbessern und somit die Benutzerzufriedenheit sowie Ihr Suchmaschinenranking steigern.
FAQ – Häufig gestellte Fragen
Wie kann ich die Ladegeschwindigkeit meiner Website messen?
Sie können die Ladegeschwindigkeit Ihrer Website mit verschiedenen Tools messen:
-
PageSpeed Insights: Ein Online-Dienst von Google, der die Ladezeit Ihrer Website analysiert und Optimierungsvorschläge bietet.
-
Google Lighthouse: Ein von Google entwickeltes Tool, das die Qualität von Webseiten in Bezug auf Leistung, Zugänglichkeit und SEO bewertet. Es ist als Chrome-Erweiterung oder über die Entwicklertools von Chrome verfügbar.
-
WebLOAD: Ein Lasttest-Tool, das die Leistung und Skalierbarkeit von Webanwendungen prüft, indem es den gleichzeitigen Zugriff vieler Benutzer simuliert.
Diese Tools helfen Ihnen, die Ladegeschwindigkeit Ihrer Website zu messen und Bereiche für Verbesserungen zu identifizieren.
Welche Tools eignen sich zur Analyse der Website-Performance?
Es gibt eine Vielzahl von Tools, die zur Analyse der Website-Performance eingesetzt werden können. Hier sind einige der bekanntesten:
-
Google PageSpeed Insights: Dieses kostenlose Tool von Google analysiert die Ladegeschwindigkeit und Benutzerfreundlichkeit Ihrer Website auf Desktop- und Mobilgeräten. Es liefert konkrete Empfehlungen zur Optimierung und zeigt wichtige Leistungskennzahlen wie den First Contentful Paint und den Largest Contentful Paint an.
-
GTmetrix: GTmetrix bietet eine detaillierte Analyse der Website-Performance und zeigt Vorschläge zur Verbesserung. Es bewertet die Webseite basierend auf Faktoren wie Caching, Bildoptimierung und Skriptoptimierung.
-
Pingdom: Mit Pingdom können Sie die Ladegeschwindigkeit Ihrer Website messen und überwachen. Es zeigt detaillierte Informationen zu jeder einzelnen Anfrage und hilft dabei, Engpässe im Ladeprozess zu identifizieren.
-
Lighthouse: Lighthouse ist ein Open-Source-Tool von Google, das in den Chrome DevTools integriert ist. Es testet verschiedene Aspekte der Website, einschließlich Performance, Zugänglichkeit, SEO und Best Practices, und bietet einen umfassenden Bericht.
-
WebPageTest: Dieses Tool ermöglicht es Ihnen, Ihre Website von verschiedenen Standorten und mit verschiedenen Browsern zu testen. WebPageTest bietet detaillierte Einblicke in die Ladezeiten, Caching-Strategien und die Rendering-Pipeline.
-
Google Search Console: Die Google Search Console ist ein kostenloses Analysetool von Google, das Website-Betreiber bei der Suchmaschinenoptimierung unterstützt.
-
YSlow: YSlow ist ein Tool zur Analyse der Website-Geschwindigkeit, das auf den Regeln für Hochleistungswebsites von Yahoo basiert. Es bewertet die Leistung Ihrer Website und gibt Empfehlungen zur Optimierung.
-
Chrome DevTools: Chrome DevTools ist ein Satz von Webentwickler-Tools, die direkt im Google Chrome-Browser integriert sind. Sie bieten eine Vielzahl von Funktionen zur Analyse und Optimierung der Website-Leistung.
-
Apache JMeter: Apache JMeter ist ein Java-basiertes Open-Source-Tool, das weit verbreitet zur Leistungsüberprüfung von Webanwendungen eingesetzt wird und sowohl dynamische als auch statische Ressourcen bewertet.
-
Gatling: Gatling ist ein Open-Source-Framework, das sich auf Last- und Stresstests für Webanwendungen, APIs und Softwaresysteme spezialisiert hat.
-
Locust: Locust ist ein Open-Source-Lasttest-Tool, das zur Bewertung der Leistung und Skalierbarkeit von Webanwendungen und APIs entwickelt wurde.
-
PRTG Network Monitor: PRTG ist ein Tool zur Überwachung der Website-Performance, das Echtzeitwarnungen bei Performance-Problemen bietet und hilft, Ausfallzeiten zu vermeiden.
-
SimilarWeb: SimilarWeb ist ein Tool, das detaillierte Einblicke in die Performance Ihrer Website bietet, einschließlich Traffic-Daten, SEO-Rankings und Nutzerdemografie.
Die Auswahl des passenden Tools hängt von den spezifischen Anforderungen Ihrer Website und den gewünschten Analysefunktionen ab.
Welche häufigen Fehler verlangsamen die Ladegeschwindigkeit?
Die Ladegeschwindigkeit einer Website kann durch verschiedene häufige Fehler beeinträchtigt werden:
-
Unkomprimierte Daten: Fehlende Datenkompression erhöht die zu übertragende Datenmenge und verlängert die Ladezeit.
-
Übermäßige Weiterleitungen: Jede zusätzliche Weiterleitung führt zu Verzögerungen beim Laden der Seite.
-
Nicht aktiviertes Caching: Ohne Server- und Browser-Caching müssen Ressourcen bei jedem Seitenaufruf neu geladen werden, was die Ladezeit verlängert.
-
Verzicht auf ein Content Delivery Network (CDN): Ohne CDN müssen Benutzer auf Server zugreifen, die möglicherweise geografisch weit entfernt sind, was die Ladezeit erhöht.
-
Synchrones Laden von Ressourcen: Wenn nicht kritische Ressourcen synchron geladen werden, blockieren sie das Rendern der Seite und verlangsamen den Ladevorgang.
-
Fehlendes Lazy Loading: Ohne Lazy Loading werden alle Inhalte, einschließlich Bilder, sofort geladen, unabhängig davon, ob sie im sichtbaren Bereich des Nutzers liegen, was die Ladezeit verlängert.
-
Verwendung veralteter Bildformate: Ältere Bildformate haben größere Dateigrößen, die die Ladezeit erhöhen.
-
Übermäßiger oder ungenutzter JavaScript-Code: Nicht optimierter oder überflüssiger JavaScript-Code erhöht die Dateigröße und verlängert die Ladezeit.
Durch die Behebung dieser Fehler kann die Ladegeschwindigkeit einer Website erheblich verbessert werden.
Wie beeinflusst die Bildgröße die Ladezeit meiner Website?
Die Größe von Bildern hat einen direkten Einfluss auf die Ladezeit Ihrer Website. Große Bilddateien erhöhen die Datenmenge, die beim Laden der Seite übertragen werden muss, was zu längeren Ladezeiten führt. Dies kann die Benutzererfahrung beeinträchtigen und sich negativ auf das Suchmaschinenranking auswirken.
Um die Ladezeit zu optimieren, sollten Bilder in der exakten Größe hochgeladen werden, in der sie auf der Website erscheinen. Ein häufig gemachter Fehler ist das Hochladen von Bildern in zu hoher Auflösung und deren nachträgliche Verkleinerung im HTML oder CSS. Der Browser lädt dennoch die vollständige, große Bilddatei herunter, was die Ladezeit unnötig verlängert.
Zusätzlich ist die Komprimierung von Bildern eine effektive Methode, um die Dateigröße zu reduzieren, ohne die Qualität merklich zu beeinträchtigen. Es gibt zahlreiche Tools, die dabei helfen, die Dateigröße von Bildern zu optimieren, indem sie unnötige Bildinformationen entfernen. Dies verringert die Dateigröße erheblich und beschleunigt somit die Ladezeiten.
Durch die Anpassung der Bildgröße und die Komprimierung der Dateien können Sie die Ladezeit Ihrer Website signifikant verbessern und somit sowohl die Benutzererfahrung als auch Ihr SEO-Ranking positiv beeinflussen.
Ist ein Content Delivery Network (CDN) sinnvoll für meine Website?
Ein Content Delivery Network (CDN) kann die Ladezeiten Ihrer Website verkürzen, indem es Inhalte über ein Netzwerk verteilter Server bereitstellt. Dies verbessert die Nutzererfahrung und kann sich positiv auf das Suchmaschinenranking auswirken. Zudem reduziert ein CDN die Bandbreitennutzung und schützt vor DDoS-Angriffen. Allerdings erfordert die Implementierung eines CDNs zusätzlichen Aufwand und kann zu einem gewissen Kontrollverlust über die Inhalte führen. Ob ein CDN für Ihre Website sinnvoll ist, hängt von Faktoren wie Zielgruppe, geografischer Reichweite und Art der bereitgestellten Inhalte ab.
Wie oft sollte ich die Ladegeschwindigkeit meiner Website überprüfen?
Die Ladegeschwindigkeit Ihrer Website sollte regelmäßig überprüft werden, insbesondere nach größeren Änderungen oder Updates. Eine monatliche Kontrolle ist empfehlenswert, um sicherzustellen, dass die Performance konstant bleibt und potenzielle Probleme frühzeitig erkannt werden. Tools wie Google PageSpeed Insights oder Lighthouse können dabei helfen, die Ladezeiten zu analysieren und Optimierungspotenziale aufzuzeigen.